Ενότητα 4 - Τμήμα 2 - Γραφικά
4.2.7 - Γραφικά
Ανοίξτε το αρχείο με το βασικό πρότυπο της Pygame (πατήστε εδώ αν δεν το έχετε αποθηκεύσει).
Στη γραμμή 43 περίπου, υπάρχει μία εντολή που κάνει το υπόβαθρο άσπρο. Αλλάξτε αυτή τη γραμμή έτσι ώστε το υπόβαθρο να γίνει μαύρο και εκτελέστε τον κώδικα για να δείτε τη διαφορά. (πρέπει να αλλάξετε τη γραμμή σε screen.fill(BLACK) )
Τώρα μεταξύ των γραμμών 45 και 47 θα γράψουμε κώδικα για να δημιουργήσουμε ένα άσπρο ορθογώνιο.
Στη γραμμή 46 γράψτε
pygame.draw.rect(screen, WHITE, [50, 50, 50, 50])
Μην ξεχάσετε να διορθώσετε τη στοίχιση αν είναι απαραίτητο.
Η Pygame είναι μία βιβλιοθήκη, η draw είναι μία μέθοδος ,το rect (for rectangle) είναι ένας τύπος, η screen είναι το πού θα σχεδιάσουμε.
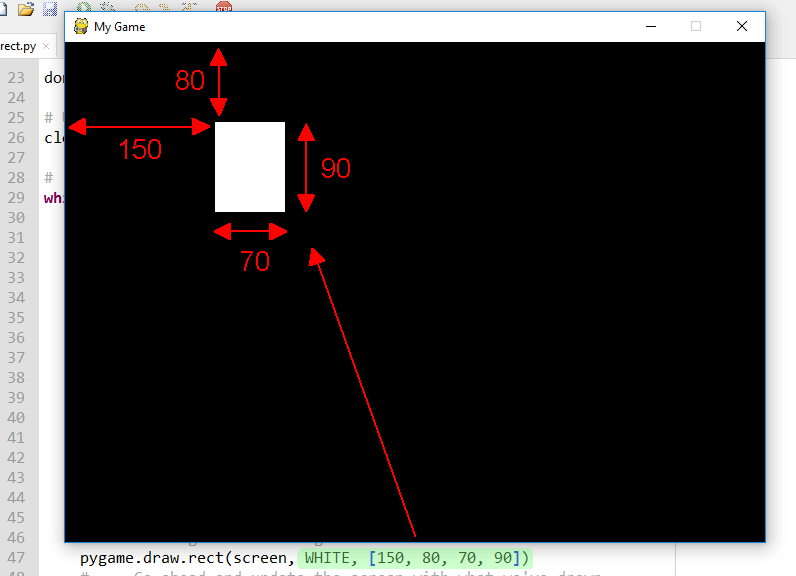
Οι δύο πρώτοι αριθμοί είναι οι συντεταγμένες, μετρώντας από την πάνω αριστερή γωνία και οι δύο επόμενοι αριθμοί αφορούν το πλάτος και το ύψος του ορθογωνίου. Μπορείτε να πειραματιστείτε αλλάζοντας αυτούς τους αριθμούς (έχοντας κατά νου ότι η ανάλυση του παραθύρου σας είναι 700 x 500) και το χρώμα σε ένα από αυτά που ορίσαμε πιο πριν. Στην παρακάτω εικόνα η εντολή που χρησιμοποιήθηκε είναι pygame.draw.rect(screen, WHITE, [150, 80, 70, 90])

Μπορείτε να δείτε πληροφορίες για το ποιά άλλα σχήματα μπορείτε να σχεδιάσετε εδώ
Δοκιμάστε να σχεδιάσετε κάποιο άλλο σχήμα. Αυτή τη φορά σχεδιάστε ένα κύκλο γράφοντας κώδικα μετά τη γραμμή που προσθέσαμε και σχεδιάζει το ορθογώνιο.
Αν δεν τα καταφέρατε να βρείτε μόνοι σας τη σωστή εντολή, δοκιμάστε την παρακάτω:
pygame.draw.circle(screen, RED, [200, 140], 30)
Οι συντεταγμένες [200, 140] δείχνουν το κέντρο του κύκλου και 30 είναι η ακτίνα.
Αλλάξτε τον κώδικα, προσθέτοντας ένα ακόμα αριθμό πριν κλείσει η παρένθεση, όπως παρακάτω:
pygame.draw.rect(screen, WHITE, [50, 50, 50, 50], 7)
pygame.draw.circle(screen, RED, [200, 140], 30, 5)
Τι νομίζετε ότι κάνει ο τελευταίος αριθμός;