Ενότητα 4 - Τμήμα 2 - Γραφικά
4.2.8 - Σχεδιάζοντας κείμενο
Ο σχεδιασμός κειμένου είναι λίγο πιο πολύπλοκος. Πρέπει να κάνουμε τρία πράγματα.
- Αρχικά, δημιουργούμε μία μεταβλητή που κρατάει την πληροφορία σχετικά με τη γραμματοσειρά που θα χρησιμοποιηθεί, όπως τον τύπο και το μέγεθος.
font = SysFont(name, size, bold=False, italic=False) - Δεύτερον, δημιουργούμε μία εικόνα του κειμένου. Φανταστείτε το σαν το πρόγραμμα να χαράζει μία στάμπα με τα απαραίτητα γράμματα η οποία είναι έτοιμη να βουτηχρεί στο μελάνι και να μπει σαν σφραγίδα στο χαρτί.
text = font.render(text, antialias, color, background=None)
- Τρίτον, γράφουμε αυτή το που θα πρέπει αυτή η εικόνα του κειμένου να αποτυπωθεί στην οθόνη.
screen.blit(text, [250, 250])

Εκκινώντας από το βασικό πρότυπο της pygame γράψτε τις παρακάτω εντολές στο τμήμα σχεδίασης (drawing section):
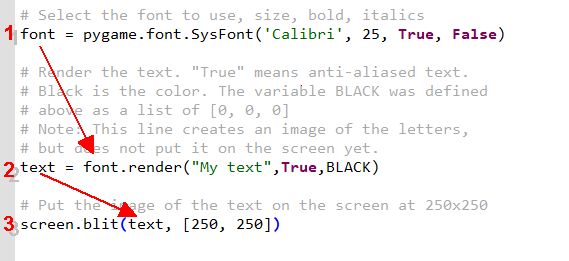
font = pygame.font.SysFont('Calibri', 25, True, False) # στη γραμμή 47
text = font.render("My text",True,BLACK) # στη γραμμή 48
screen.blit(text, [250, 250]) # στη γραμμή 49
και αποθηκεύστε τον κώδικα με όνομα simple_text.
Πειραματιστείτε συνδυάζοντας διαφορετικά σχήματα και κείμενο δημιουργώντας τη δική σας εικόνα.