Submodule 2.2: Version control. Git - Github
More Git commands
Open your Code editor, open the Extensions tab (in the left of the screen), search-find-install the "Git history" extension. Close and open again the editor.
You have to:
- Add a sub-folder named
cssto youryourNameWEB2GitTestfolder - Add a file named
mystyles.cssto thecssfolder - Link the
index.htmlfile with themystyles.cssfile - Update the css file with the class
jumpotronand the appropriate code - Include the
h1element of the html file in adivelement with the class jumpotron
Click the button to see the appropriate code
The following video will help you:
Let's see the git status in our terminal and in our Code editor and Stage the changes in the Code editor:
To add the mystyles.css to the staging area of your Git repository, type:
git add css/mystyles.cssLet's run git status again to see where we stand:
Now we will commit in our Code editor with the message "second commit index and mystyles":
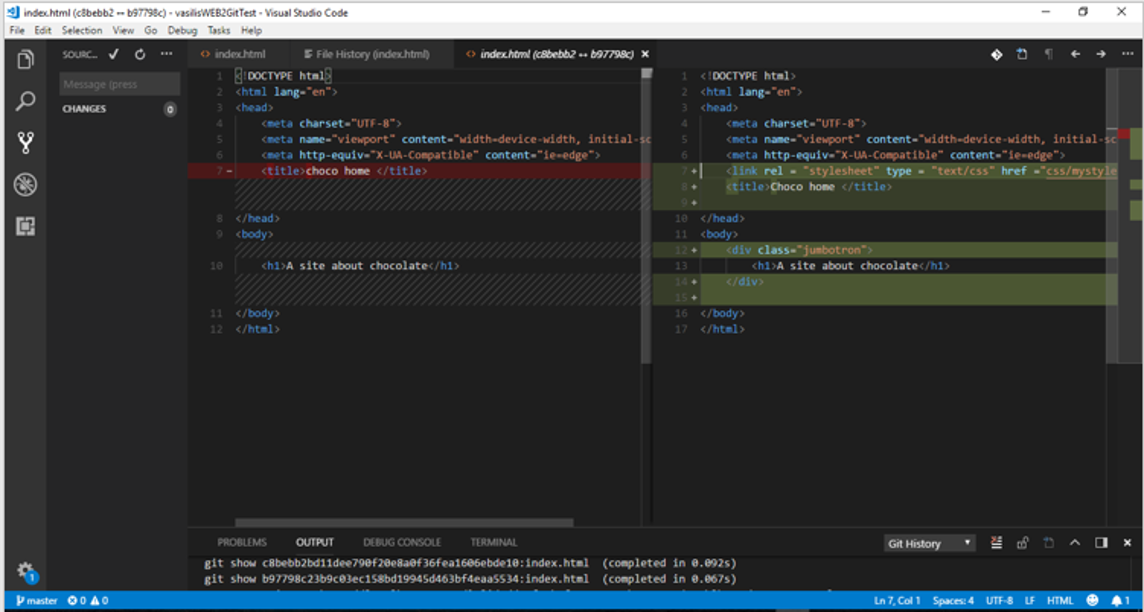
Right-click in the index.html file, select "View file history". Thus you can compare the last version of the file against the previous one.

If you are not able to see the "View file history", check if the extension is enabled in your Visual Studio code editor, otherwise install and enable it.