Week 3 - Section 2 - Graphics
Chapter 5.3 - Graphics
5.3 - Graphics
Open the Basic Pygame Template file (click here if you haven't saved it).
If you can't remember what is the purpose of every command go back to Chapter 4.8 and review.
Around line 43 there is a command to fill the background with WHITE color. Change this line so the background is BLACK and run the code to see the difference. (you should change the line to screen.fill(BLACK) )
Now between lines 45 and 47 we will write code to create a WHITE rectangle. In line 46 write
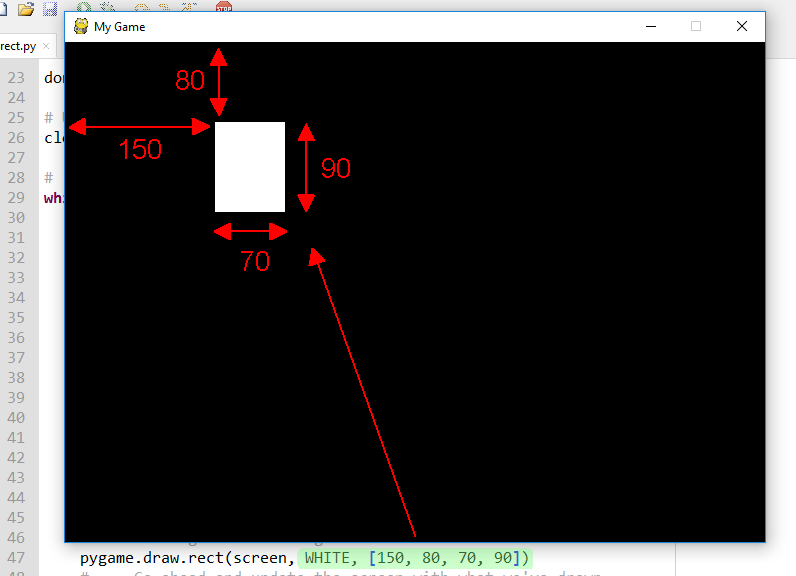
pygame.draw.rect(screen, WHITE, [50, 50, 50, 50])
Pygame is the library, draw is a method, rect (for rectangle) is a type, screen is where to draw the first two numbers is the top left coordinates and the second two numbers are the width and height. You can experiment changing these numbers (consider that your screen is 700 x 500) and the color to one of the previously defined.

You can view what other shapes you can draw here
Try to draw another shape. This time draw a circle
If you didn't succeed try the following line :
pygame.draw.circle(screen, RED, [200, 140], 30)
[100, 80] is the center of the circle and 30 its radious.
Change the code adding another number before closing the parenthesis like this :
pygame.draw.rect(screen, WHITE, [50, 50, 50, 50], 7)
pygame.draw.circle(screen, RED, [200, 140], 30, 5)
For now comment the line which draws the circle (use a # in front of the line) and leave the rectangle fully filled.
pygame.draw.rect(screen, WHITE, [50, 50, 50, 50])
# pygame.draw.circle(screen, RED, [200, 140], 30, 5)