Ενότητα 4 - Τμήμα 2 - Γραφικά
| Ιστότοπος: | ΕΛ/ΛΑΚ Moodle |
| Μάθημα: | Εργαστήριο Python |
| Βιβλίο: | Ενότητα 4 - Τμήμα 2 - Γραφικά |
| Εκτυπώθηκε από: | Guest user |
| Ημερομηνία: | Παρασκευή, 26 Δεκεμβρίου 2025, 4:44 PM |
Περιγραφή
Μετά την ολοκλήρωση αυτής της ενότητας οι φοιτητές θα μπορούν να:
- εντοπίζουν τις εντολές μέσα στο βασικό πρότυπο Pygame
- πειραματίζονται με διάφορες εντολές γραφικών
- σχεδιάζουν σχήματα χρησιμοποιώντας τις εντολές Python
- σχεδιάζουν κείμενο χρησιμοποιώντας τις εντολές Python
4.2.1 - Η βιβλιοθήκη Pygame
Για να κάνουμε την εργασία με γραφικά πιο εύκολη, θα χρησιμοποιοήσουμε την “Pygame.” Η Pygame είναι μία βιβλιοθήκη κώδικα που κάποιοι άλλοι έχουν γράψει και κάνε εύκολο το να:
- σχεδιάσουμε σχήματα
- εμφανίσουμε εικόνες
- Animate
- αλληλεπιδράσουμε με το πληκτρολόγιο, το ποντίκι και το χειριστήριο παιχνιδιών
- αναπαράγουμε ήχο
- εντοπίσουμε πότε αντικείμενα συγκρούονται
Το πρώτο πράγμα που πρέπει να κάνει ένα πρόγραμμα βασισμένο στην Pygame είναι να φορτώσει και αρχικοποιήσει τη βιβλιοθήκη Pygame. Κάθε πρόγραμμα που χρησιμοποιεί την Pygame πρέπει να αρχίζει με τις ακόλουθες γραμμές:
# Ενσωμάτωση βιβλιοθήκης συναρτήσεων με όνομα 'pygame'
>>> import pygame
Η βιβλιοθήκη Pygame πρέπει να έχει εγκατασταθεί στο περιβάλλον του Thonny. Αν δείτε κάποιο μήνυμα λάθους μετά την εκτέλεση της παραπάνω εντολής τότε η βιβλιοθήκη pygame δεν είναι εγκατεστημένη. Διαβάστε τις οδηγίες εγκατάστασης και εγκαταστήστε την.
Σημαντικό: Η εντολή import pygame ψάχνει για ένα αρχείο με όνομα pygame. Αν ο προγραμματιστής δημιουργήσει ένα νέο πρόγραμμα και το αποθηκεύσει με όνομα pygame.py, ο υπολογιστής θα εισάγει αυτό το πρόγραμμα αντί για τη βιοβλιοθήκη! Αυτό θα εμποδίσει την εκτέλεση οποιουδήποτε προγράμματος χρησιμοποιεί την pygame μέχρι να διαγραφεί το αρχείο pygame.py που έφτιαξε ο προγραμματιστής. Ποτέ μην ονομάσετε ένα αρχείο pygame.
Μετά την εισαγωγή πρέπει να αρχικοποιήσουμε τη βιβλιοθήκη με την ακόλουθη εντολή.
# Αρχικοποίηση της μηχανής παιχνιδιού της pygame
>>> pygame.init()
4.2.2 - Χρώματα γραφικών
Τα χρώματα ορίζονται σαν μία λίστα τριών χρωμάτων: Κόκκινο, Πράσινο, και Μπλε. Έχετε ακούσει ποτέ για το πρότυπο RGB (Red, Green, Blue);
Κάθε στοιχείο τις τριάδας RGB είναι ένας αριθμός από το 0 μέχρι το 255. Το μηδέν σημαίνει καθόλου χρώμα και το 255 σημαίνει ότι πρέπει να εμφανιστεί το περισσότερο δυνατόν από αυτό το χρώμα στην οθόνη. Τα χρώμα συνδυάζονται με ένα προσθετικό τρόπο, έτσι αν όλα τα χρώματα είναι εμφανίζονται πλήρως στην οθόνη θα προκύψει το άσπρο χρώμα.
Το χρώμα στην Python είναι ορισμένο σε μία πλειάδα (tuple) που είναι ένα είδος λίστας με τρεις αριθμούς. Οι αριθμοί στην πλειάδα διαχωρίζονται με κόμμα. Γράψτε την ακόλουθη εντολή στο τμήμα εντολών του Thonny για να δημιουργήσετε τα σχετικά χρώματα.
>>> BLACK = ( 0, 0, 0)
>>> WHITE = ( 255, 255, 255)
>>> RED = ( 255, 0, 0)
>>> GREEN = ( 0, 255, 0)
>>> BLUE = ( 0, 0, 255)
Γι' αυτές τις μεταβλητές χρησιμοποιήστε ονόματα με ΚΕΦΑΛΑΙΑ γράμματα. Αυτές οι μεταβλητές των οποίων η τιμή δεν αλλάζει κατά τη διάρκεια εκτέλεσης του προγράμαμτος λέγονται σταθερές και χρησιμοποιούμε κεφαλαία γράμματα για να τις ονομάσουμε.
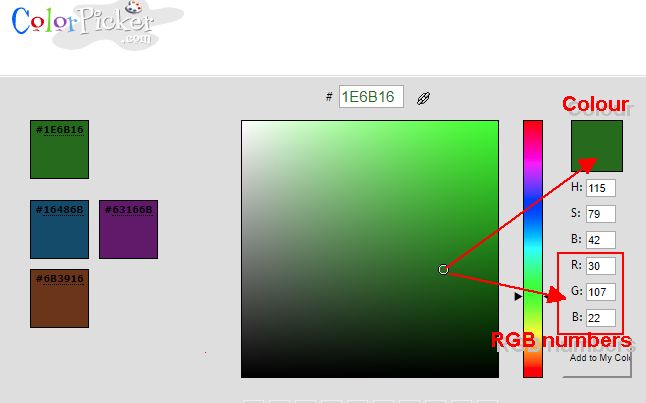
Αν θέλετε να δημιουργήσετε ένα χρώμα και δεν γνωρίζεται τον συνδυασμό των τριών χρωμάτων που το αποτελούν, μπορείτε να επισκεφθείτε την ιστοσελίδα επιλογής χρώματος και να πειραματιστείτε.
4.2.3 - Παράθυρα
Μέχρι τώρα, τα προγράμματα που γράφαμε εμφάνιζαν μόνο κείμενο στη γραμμή εντολών. Αυτά τα προγράμματα δεν άνοιγαν νέα παράθυρα όπως κάνουν τα μοντέρνα προγράμματα. Ο κώδικας για να ανοίξουμε ένα νέο παράθυρο δεν είναι πολύπλοκος. Παρακάτω θα βρείτε τον απαραίτητο κώδικα, ο οποίος δημιουργεί ένα παράθυρο με πλάτος 700 εικονοστοιχεία και ύψος 500 εικονοστοιχεία:
Για να ορίσουμε το μέγεθος ενός νέου παραθύρου:
>>> size = (700, 500) # το μέγεθος μπορεί να είναι μία πλειάδα ή λίστα, τι νομίζεται ότι είναι καλύτερο;
>>> screen = pygame.display.set_mode(size)
Με τη δεύτερη εντολή η pygame δεν ανοίγει το παράθυρο αλλά ορίζει τις παραμέτρους του μεγέθους του.
Μπορούμε επίσης να ορίσουμε τον τίτλο του παραθύρου με την εντολή:
>>> pygame.display.set_caption("My Game")
4.2.5 - Επεξεργασία κάδρου και κλείσιμο προγράμματος
Η Κύρια επανάληψη
Η βασική λογική και το πλαίσιο κώδικα του παιχνιδιού:
- Όσο δεν είναι η μεταβλητή done αληθής:
- Για κάθε συμβάν (πάτημα πλήκτρου, κίνηση ποντικιού, κλπ.):
- Χρησιμοποιήστε μία σειρά εντολών if για το χειρισμό του κάθε γεγονότος.
- Εκτελέστε υπολογισμούς για να καθοριστεί που κινούνται τα αντικείμενα, τι θα συμβεί αν υπάρξει σύγκρουση, κλπ.
- Αδειάστε την οθόνη
- Σχεδιάστε ότι επιθυμείτε
Το πρόγραμμα είναι πιο ευκολοανάγνωστο και πιο κατανοητό αν αυτά τα βήματα δεν έχουν αναμιχθεί μεταξύ τους.
Καρέ ανά δευτερόλεπτο (Frames Per Second)
Ο κώδικας για το σχεδιασμό μίας εικόνας στην οθόνη πρέπει να υπάρχει μέσα στην κύρια επανάληψη.
Με τον χτύπο του ρολογιού ορισμένο στο 10,τα περιεχόμενα του παραθύρου θα σχεδιάζονται 10 φορές κάθε δευτερόλεπτο. Αν χρειαζόμαστε κίνηση αυτή τότε θα είναι πολύ αργή.
Αν οι χτύποι του ρολογιού είναι περισσότεροι από όσους μπορεί να χειριστεί ο υπολογιστής, τότε ο υπολογιστής δεν θα μπορεί να χειριστεί τα πάντα, εξαιτίας του χρόνου που θα ξοδεύει για να ενημερώνει την οθόνη.
Τελείωμα
Τώρα, πατώντας το κουμπί “close” ενός παραθύρου ενώ αυτό τρέχει αυτό το πρόγραμμα και πάλι θα έχει σαν αποτέλεσμα το πρόγραμμα να κολλήσει. Αυτό φέρνει μία ταλαιπωρία γιατί απαιτούνται πολλά κλικ για να κλείσει ένα πρόγραμμα που κολλήσει.
Το πρόβλημα είναι ότι, παρόλο που η επανάληψη έχει τερματίσει, το πρόγραμμα δεν λέει στον υπολογιστή να κλείσει το παράθυρο. Χρησιμοποιώντας την παρακάτω εντολή, το πρόγραμμα θα κλείσει τα όποια ανοιχτά παράθυρα και θα τερματίσει σωστά.
pygame.quit()
Ευτυχώς το Thonny έχει το κουμπί ![]() , σε περίπτωση που ξεχάσαμε να τερματίσουμε το πρόγραμμα σωστά.
, σε περίπτωση που ξεχάσαμε να τερματίσουμε το πρόγραμμα σωστά.
Καθαρίζοντας την οθόνη
screen.fill(WHITE)
Ανανέωση της οθόνης
Πολύ σημαντικό! Πρέπει να ανανεώσετε την οθόνη αφού σχεδιάσετε κάτι. Ο υπολογιστής δε θα εμφανίσει τα γραφικά με το που τα σχεδιάσετε γιατί προκαλεί τρεμόπαιγμα στην οθόνη. Έτσι για να εμφανίσει την οθόνη περιμένει να σταματήσει το πρόγραμμα να σχεδιάζει. Η παρακάτω εντολή ανανεώνει την οθόνη ώστε να συμπεριλάβει όλα τα γραφικά.
Αν ξεχάσετε να προσθέσετε αυτή την εντολή το πρόγραμμα θα μας εμφανίζει μία άδεια οθόνη. Οποιαδήποτε εντολή σχεδίασης εκτελείτε μετά την εντολή ανανέωσης δεν θα εμφανίζει κάτι στην οθόνη.
pygame.display.flip()
4.2.6 - Ας δούμε και πάλι την Pygame
Ακολουθεί το βασικό πρότυπο κώδικα για την the pygame. Πατήστε τον παρακάτω σύνδεσμο, αντιγράψτε τα περιεχόμενα του αρχείου στο Thonny και αποθηκεύστε το σαν pygame_basic (ή όποιο άλλο όνομα επιθυμήτε).
Τι κάνουν όλες αυτές οι εντολές; Ας τις ξαναδούμε.
import pygame # εισάγει τη βιβλιοθήκη pygame
Η Python δεν ξέρει τα χρώματα, έτι τα δημιουργούμε δίνοντας τιμές από το 0 μέχρι το 255 στα χρώματα Κόκκινο, Πράσινο και Μπλε (RGB).
pygame.init() # αρχικοποιεί την pygame
size = (700,500) # ορίζει το πλάτος και το ύψος της οθόνης
screen = pygame.display.set_mode(size) # δημιουργεί ένα παράθυρο και το ονομάζει screen
pygame.display.set_caption("My Game") # αυτός είναι ο τίτλος του παραθύρο
done = False # δημιουργούμε μία μεταβλητή με όνομα done και όταν η τιμή της γίνει True, το παιχνίδι θα τελειώσει.
clock = pygame.time.Clock() # ελέγχει το ρυθμό ανανέωσης
Οι τρεις εντολές που ακολουθούν περιμένουν για κάποιο συμβάν που θα σημαίνει αλληλεπίδραση με το χρήστη. Το συμβάν QUIT συμβαίνει όταν πατάμε το κουμπί X στην πάνω μεριά του παραθύρου. Τότε η μεταβλητή done γίνεται True και το πρόγραμμα βγαίνει από την κύρια επανάληψη.
for event in pygame.event.get():
if event.type == pygame.QUIT:
done = True
screen.fill(WHITE) # κάνει το υπόβαθρο άσπρο. Δοκιμάστε να το αλλάξετε σε κάποιο από τα άλλα χρώματα που έχουμε ορίσει.
pygame.display.flip() # ανανέωση της οθόνης
clock.tick(60) # ανανέωση 60 φορές το δευτερόλεπτο
Μόλις το πρόγραμμα βγει από την κύρια επανάληψη τερματίζουμε την pygame (αν δεν το κάνουμε θα έχουμε ένα παράθυρο φάντασμα!!!! και θα πρέπει να το κλείσουμε χρησιμοποιώντας το κουμπί stop)
pygame.quit() # κλείνει το παράθυρο και τερματίζει το πρόγραμμα.
Σε περίπτωση που θέλετε να δείτε ξανά το τι κάνουν οι εντολές σε αυτό το βασικό πρότυπο, παρακολουθήστε το παρακάτω βίντεο:
4.2.7 - Γραφικά
Ανοίξτε το αρχείο με το βασικό πρότυπο της Pygame (πατήστε εδώ αν δεν το έχετε αποθηκεύσει).
Στη γραμμή 43 περίπου, υπάρχει μία εντολή που κάνει το υπόβαθρο άσπρο. Αλλάξτε αυτή τη γραμμή έτσι ώστε το υπόβαθρο να γίνει μαύρο και εκτελέστε τον κώδικα για να δείτε τη διαφορά. (πρέπει να αλλάξετε τη γραμμή σε screen.fill(BLACK) )
Τώρα μεταξύ των γραμμών 45 και 47 θα γράψουμε κώδικα για να δημιουργήσουμε ένα άσπρο ορθογώνιο.
Στη γραμμή 46 γράψτε
pygame.draw.rect(screen, WHITE, [50, 50, 50, 50])
Μην ξεχάσετε να διορθώσετε τη στοίχιση αν είναι απαραίτητο.
Η Pygame είναι μία βιβλιοθήκη, η draw είναι μία μέθοδος ,το rect (for rectangle) είναι ένας τύπος, η screen είναι το πού θα σχεδιάσουμε.
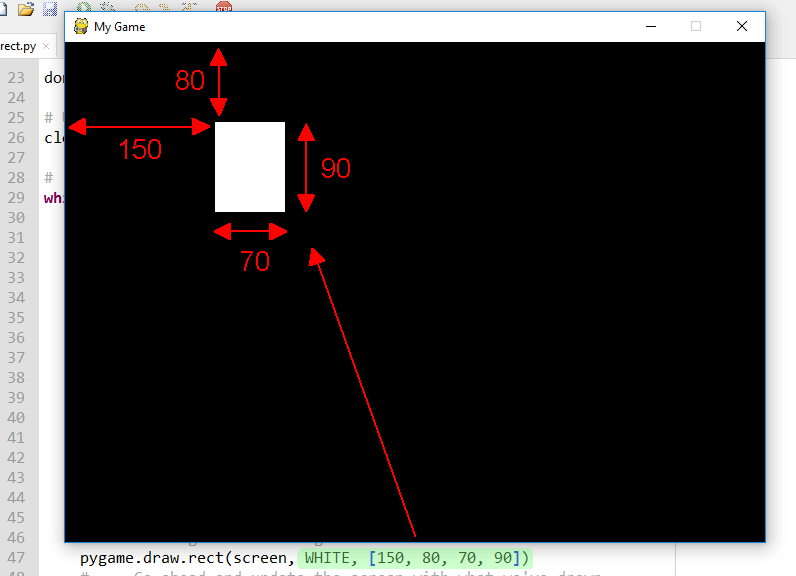
Οι δύο πρώτοι αριθμοί είναι οι συντεταγμένες, μετρώντας από την πάνω αριστερή γωνία και οι δύο επόμενοι αριθμοί αφορούν το πλάτος και το ύψος του ορθογωνίου. Μπορείτε να πειραματιστείτε αλλάζοντας αυτούς τους αριθμούς (έχοντας κατά νου ότι η ανάλυση του παραθύρου σας είναι 700 x 500) και το χρώμα σε ένα από αυτά που ορίσαμε πιο πριν. Στην παρακάτω εικόνα η εντολή που χρησιμοποιήθηκε είναι pygame.draw.rect(screen, WHITE, [150, 80, 70, 90])

Μπορείτε να δείτε πληροφορίες για το ποιά άλλα σχήματα μπορείτε να σχεδιάσετε εδώ
Δοκιμάστε να σχεδιάσετε κάποιο άλλο σχήμα. Αυτή τη φορά σχεδιάστε ένα κύκλο γράφοντας κώδικα μετά τη γραμμή που προσθέσαμε και σχεδιάζει το ορθογώνιο.
Αν δεν τα καταφέρατε να βρείτε μόνοι σας τη σωστή εντολή, δοκιμάστε την παρακάτω:
pygame.draw.circle(screen, RED, [200, 140], 30)
Οι συντεταγμένες [200, 140] δείχνουν το κέντρο του κύκλου και 30 είναι η ακτίνα.
Αλλάξτε τον κώδικα, προσθέτοντας ένα ακόμα αριθμό πριν κλείσει η παρένθεση, όπως παρακάτω:
pygame.draw.rect(screen, WHITE, [50, 50, 50, 50], 7)
pygame.draw.circle(screen, RED, [200, 140], 30, 5)
Τι νομίζετε ότι κάνει ο τελευταίος αριθμός;
4.2.8 - Σχεδιάζοντας κείμενο
Ο σχεδιασμός κειμένου είναι λίγο πιο πολύπλοκος. Πρέπει να κάνουμε τρία πράγματα.
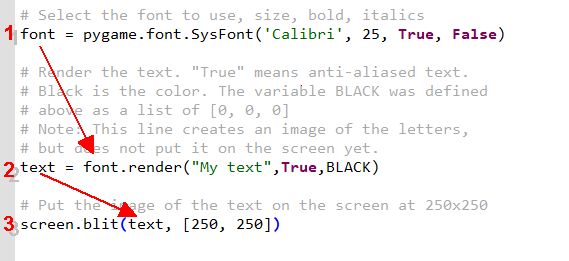
- Αρχικά, δημιουργούμε μία μεταβλητή που κρατάει την πληροφορία σχετικά με τη γραμματοσειρά που θα χρησιμοποιηθεί, όπως τον τύπο και το μέγεθος.
font = SysFont(name, size, bold=False, italic=False) - Δεύτερον, δημιουργούμε μία εικόνα του κειμένου. Φανταστείτε το σαν το πρόγραμμα να χαράζει μία στάμπα με τα απαραίτητα γράμματα η οποία είναι έτοιμη να βουτηχρεί στο μελάνι και να μπει σαν σφραγίδα στο χαρτί.
text = font.render(text, antialias, color, background=None)
- Τρίτον, γράφουμε αυτή το που θα πρέπει αυτή η εικόνα του κειμένου να αποτυπωθεί στην οθόνη.
screen.blit(text, [250, 250])

Εκκινώντας από το βασικό πρότυπο της pygame γράψτε τις παρακάτω εντολές στο τμήμα σχεδίασης (drawing section):
font = pygame.font.SysFont('Calibri', 25, True, False) # στη γραμμή 47
text = font.render("My text",True,BLACK) # στη γραμμή 48
screen.blit(text, [250, 250]) # στη γραμμή 49
και αποθηκεύστε τον κώδικα με όνομα simple_text.
Πειραματιστείτε συνδυάζοντας διαφορετικά σχήματα και κείμενο δημιουργώντας τη δική σας εικόνα.