Ενότητα 7 - Τμήμα 2 - Γραφικά Bitmap
| Ιστότοπος: | ΕΛ/ΛΑΚ Moodle |
| Μάθημα: | Εργαστήριο Python |
| Βιβλίο: | Ενότητα 7 - Τμήμα 2 - Γραφικά Bitmap |
| Εκτυπώθηκε από: | Guest user |
| Ημερομηνία: | Δευτέρα, 19 Ιανουαρίου 2026, 7:04 PM |
Περιγραφή
Μετά την ολοκλήρωση αυτής της ενότητας οι φοιτητές θα μπορούν να:
- χρησιμοποιούν μια εικόνα ως εικόνα φόντου στο βασικό πρότυπο Pygame
- δημιουργούν κώδικα python για να φορτώνουν sprites
- τοποθετούντα sprites επάνω από την εικόνα φόντου
- δημιουργούν κώδικα Python για να μετακινούντα sprites χρησιμοποιώντας το πληκτρολόγιο ή το ποντίκι
7.2.1 - Όλα σε ένα σημείο
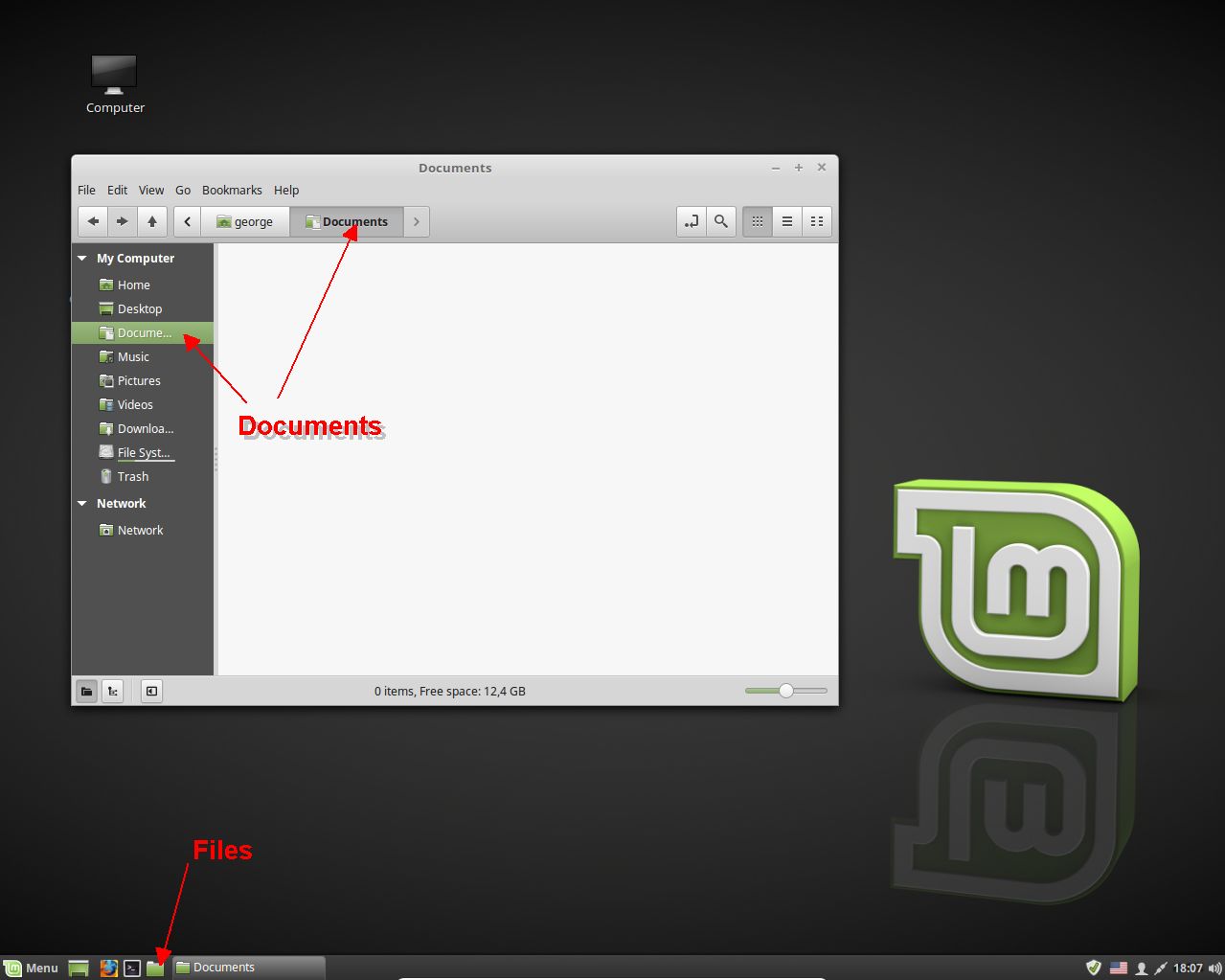
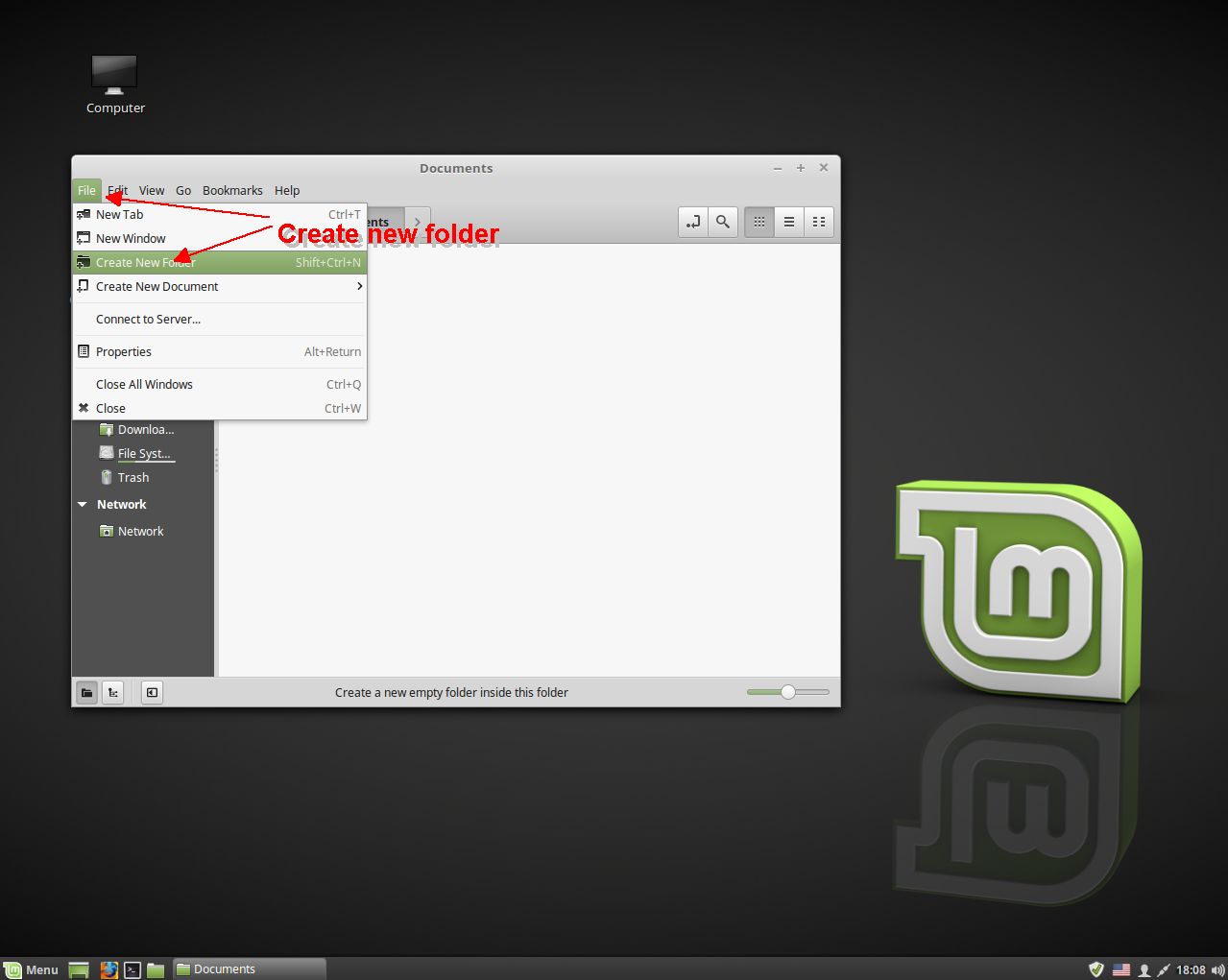
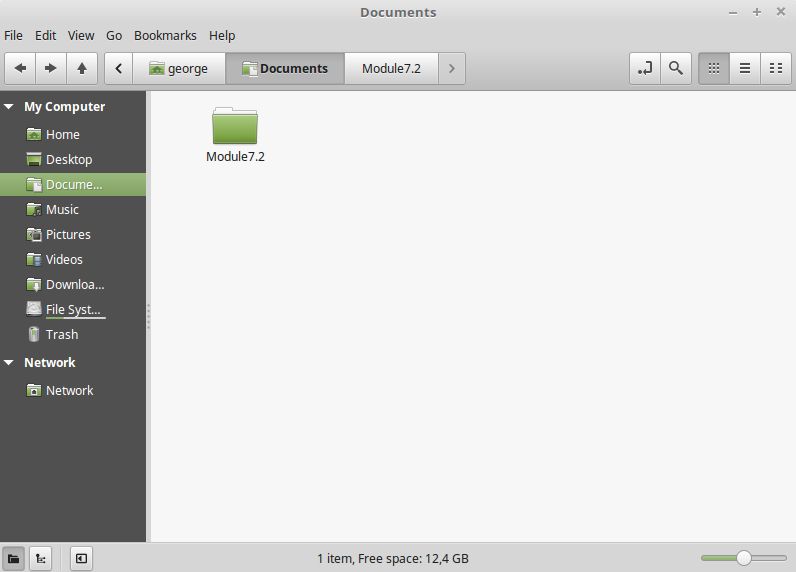
Στο πρόγραμμα που έχουμε φτιάξει μέχρι στιγμής εμπλέκεται μόνο ένα αρχείο. Τώρα που ενσωματώνουμε εικόνες και ήχους υπάρχουν περισσότερα αρχεία που αποτελούν μέρος του προγράμματος μας. Είναι εύκολο να μπερδέψουμε τα αρχεία με άλλα προγράμματα που φτιάχνουμε. Ο Τρόπος για να έχουμε καθαρά και τακτοποιημένα τα έργα μας είναι να τοποθετούμε το κάθε ένα από τα προγράμματα στο δικό του φάκελο. Πριν τη δημιουργία κάποιου έργου σαν και αυτό, κάντε κλικ στο κουμπί αρχεία, πλοηγηθείτε στα έγγραφα και δημιουργήστε ένα νέο φάκελο με όνομα Module7.2. Θα χρησιμοποιήσουμε αυτό το φάκελο για να τοποθετήσουμε όλα τα νέα αρχεία.



7.2.2 - Εικόνα για υπόβαθρο
Αντί για το ανιαρό μονόχρωμο υπόβαθρο που έχουμε δημιουργήσει μέχρι τώρα, στην pygame μπορούμε να χρησιμοποιήσουμε όποια εικόνα ή γραφικά θέλουμε σαν υπόβαθρο στα παιχνίδια μας. Οι εικόνες θα πρέπει να έχουν το μέγεθος της οθόνης μας. Αν δεν το έχουν μπορούμε να χρησιμοποιήσουμε όποιο πρόγραμμα μας αρέσει για να τις κόψουμε ή να αλλάξουμε τις διαστάσεις σε αυτές που χρησιμοποιεί η οθόνη του παιχνιδιού μας.
Για το παιχνίδι μας έχουμε κάποια υπόβαθρα για να επιλέξετε αν δεν θέλετε να ψάξετε για κάποιο δικό σας. Κάντε δεξί κλικ στην εικόνα που σας αρέσει και επιλέξτε αποθήκευση εικόνας ως (Save image as) μέσα στα έγγραφα στο φάκελο Module7.2 με όνομα background.jpg χωρίς τον αριθμό.




7.2.3 - Εμφάνιση της εικόνας στο υπόβαθρο
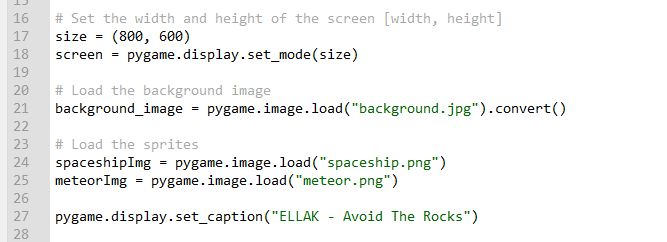
Η "φόρτωση" μίας εικόνας είναι μια εύκολη διαδικασία και χρειάζεται μόνο μία γραμμή κώδικα. Η εντολή θα "φορτώσει" ένα αρχείο που ονομάζεται background.jpg, θα το αποθηκεύσει σε μία μεταβλητή με όνομα background_image και θα το μετατρέψει σε ένα τύπο με τον οποίο η Pygame μπορεί να δουλέψει πιο εύκολα. Το αρχείο background.jpg πρέπει να είναι τοποθετημένο στον ίδιο φάκελο με το αυτόν που βρίσκεται το πρόγραμμα, αλλιώς ο υπολογιστής δεν θα το βρει:
background_image = pygame.image.load("background.jpg").convert()Η "φόρτωση" της εικόνας πρέπει να γίνει πριν την κύρια επανάληψη του προγράμμανος. Παρόλο που θα ήταν εφτικτό να την φορτώσουμε στην κύρια επανάληψη, αυτό θα προκαλούσε την συνεχή ανάγνωση της από το σκληρό δίσκο. Αυτό είναι εντελώς αχρείαστο. Απαιτείται να την φορτώσουμε μόνο μία φορά όταν το πρόγραμμα αρχίζει.
Για να εμφανίσουμε την εικόνα χρησιμοποιούμε την εντολή blit.
screen.blit(background_image, [0, 0])Κάντε λήψη του βασικού προτύπου της pygame από εδώ και αποθηκεύστε το μέσα στα έγγραφα στο φάκελο Module7.2 με όνομα game7.4.2
Στη γραμμή 19 τοποθετήστε τη πρώτη γραμμή που φορτώνει και μετατρέπει την εικόνα για το υπόβαθρο και στην γραμμή 47 αντικαταστήστε την υπάρχουσα εντολή με την παραπάνω εντολή blit.
Το τελικό πρόγραμμα μπορείτε να το κατεβάσετε από εδώ.
Αν το πρόγραμμα σας εμφανίζει κάποιο μήνυμα λάθους ελέξτε αν το έχετε αποθηκεύσει στον ίδιο φάκελο με το αρχείο background.jpg.
Αλλιώς πατήστε το πλήκτρο![]() και διορθώστε το λάθος.
και διορθώστε το λάθος.
7.2.4 - Εμφανίζοντας γραφικά στοιχεία
Τώρα θέλουμε να φορτώσουμε μία εικόνα και να την κάνουμε να κινηθεί στην οθόνη. Θα αρχίσουμε με ένα διαστημόπλοιο.
Δεν είναι συχνό το να δημιουργούμε αντικείμενα με εντολές σχεδίασης στην pygame αλλά χρησιμοποιούμε γραφικά στοιχεία (sprites). Ένα από αυτά τα γραφικά στοιχεία που θα χρησιμοποιήσουμε είναι ένα διαστημόπλοιο (spaceship)![]()
Τα γραφικά στοιχεία είναι συνήθως αρχεία τύπου png ή gif. Για να χρησιμοποιήσουμε ένα τέτοιο γραφικό στοιχείο πρέπει αυτό να βρίσκεται αποθηκευμένο στον ίδιο φάκελο με το πρόγραμμα μας.
Κάντε δεξί κλικ στο διαστημόπλοιο και αποθηκεύστε το ως spaceship.png μέσα στο φάκελο Module7.2
Αυτό είναι ένα ακόμα γραφικό στοιχείο, ένας μετεωρίτης (meteor) ![]()
Κάντε δεξί κλικ στο μετεωρίτη και αποθηκεύστε τον ως meteor.png μέσα στον φάκελο Module7.2
Για να προβάλουμε τα γραφικά πρέπει να τα φορτώσουμε και μετά να τα εμφανίσουμε με την εντολήblit.
Αποθηκεύστε το προηγούμενο πρόγραμμα που ήδη δημιουργήσατε για την προβολή του υποβάθρου με όνομα avoid_v0.1
Μέσα στο πρόγραμμα προσθέστε αυτές τις γραμμές μετά την εντολή που φορτώνει της εικόνα υποβάθρου:
# Load the sprites
spaceshipImg = pygame.image.load("spaceship.png")
meteorImg = pygame.image.load("meteor.png")
και τις ακόλουθες δύο γραμμές μέσα στην κύρια επανάληψη στη θέση που πρέπει να πάει ο κώδικας για τη σχεδίαση:
screen.blit(spaceshipImg, (480, 360))
screen.blit(meteorImg, (700, 400))προσοχή στην στοίχιση της εσοχής.

Μπορείτε να κάνετε λήψη του τελικού κώδικα από εδώ.
7.2.5 - Μετακίνηση γραφικών στοιχείων με το πληκτρολόγιο
Όπως είδαμε σε προηγούμενη ενότητα μπορούμε να χρησιμοποιήσουμε το πληκτρολόγιο για να ελέγξουμε την κίνηση σχημάτων. Το ίδιο μπορεί να γίνει και για γραφικά στοιχεία.
Αποθηκεύστε το πρόγραμμα avoid_v0.1 με όνομα avoid_v0.2 μέσα στον ίδιο φάκελο Module7.2.
Για να κινήσουμε το διαστημόπλοιο
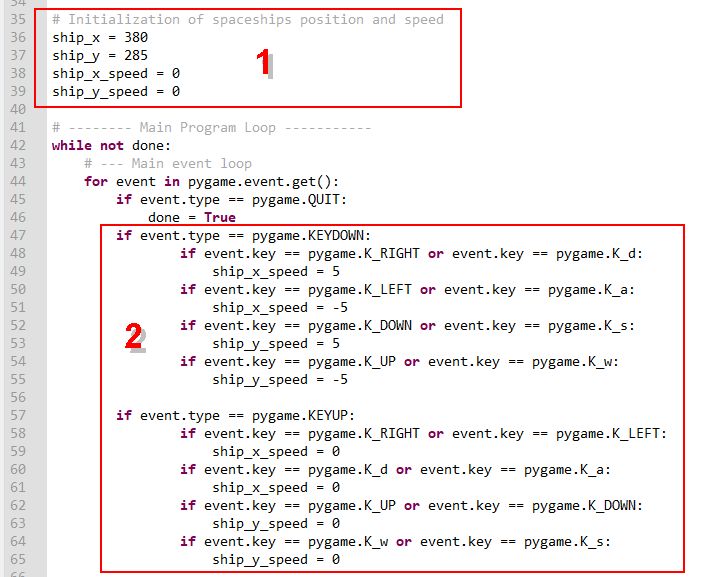
1. Αρχικοποιούμε τη θέση και την ταχύτητα του έξω από την κύρια επανάληψη με τις ακόλουθες εντολές:
# Initialization of spaceships position and speed
ship_x = 380
ship_y = 285
ship_x_speed = 0
ship_y_speed = 02. Μέσα στην κύρια επανάληψη στο τμήμα επεξεργασίας συμβάντων προσθέτουμε τις ακόλουθες εντολές:
if event.type == pygame.KEYDOWN:
if event.key == pygame.K_RIGHT or event.key == pygame.K_d:
ship_x_speed = 5
if event.key == pygame.K_LEFT or event.key == pygame.K_a:
ship_x_speed = -5
if event.key == pygame.K_DOWN or event.key == pygame.K_s:
ship_y_speed = 5
if event.key == pygame.K_UP or event.key == pygame.K_w:
ship_y_speed = -5
if event.type == pygame.KEYUP:
if event.key == pygame.K_RIGHT or event.key == pygame.K_LEFT:
ship_x_speed = 0
if event.key == pygame.K_d or event.key == pygame.K_a:
ship_x_speed = 0
if event.key == pygame.K_UP or event.key == pygame.K_DOWN:
ship_y_speed = 0
if event.key == pygame.K_w or event.key == pygame.K_s:
ship_y_speed = 0
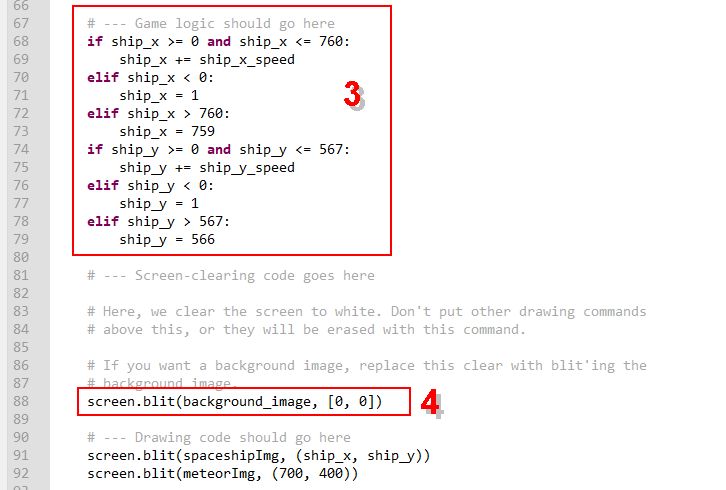
3. Στο τμήμα με το λογική παιχνιδιού προσθέτουμε τις ακόλουθες εντολές έτσι ώστε το διαστημόπλοιο (που έχει μέγεθος 40x33 εικονοστοιχεία) να μη βγει εκτός της οθόνης.
if ship_x >= 0 and ship_x <= 760:
ship_x += ship_x_speed
elif ship_x < 0:
ship_x = 1
elif ship_x > 760:
ship_x = 759
if ship_y >= 0 and ship_y <= 567:
ship_y += ship_y_speed
elif ship_y < 0:
ship_y = 1
elif ship_y > 567:
ship_y = 5664. και αλλάζουμε την εντολή blit που σχεδιάζει το διαστημόπλοιο έτσι ώστε να χρησιμοποιεί τις μεταβλητές ship_x και ship_y:
screen.blit(spaceshipImg, (ship_x, ship_y))
Το τελικό πρόγραμμα μπορείτε να το λάβετε από εδώ.