Υποενότητα 10.2: Τα RGBA της εικόνας
| Site: | ΕΛ/ΛΑΚ Moodle |
| Course: | Σχεδιασμός WEB και Παραγωγή Ψηφιακού Περιεχομένου |
| Book: | Υποενότητα 10.2: Τα RGBA της εικόνας |
| Printed by: | Guest user |
| Date: | Monday, 29 December 2025, 4:03 PM |
Description
- Μοντέλο χρωμάτων RGB
- Μοντέλο χρωμάτων RGBA
- Εικονοστοιχεία - Bitmap data
Μοντέλο χρώματος RGB
 Το μοντέλο χρώματος RGB είναι ένα μοντέλο στο οποίο red, green and blue φως προστίθενται μαζί με διάφορους τρόπους για την αναπαραγωγή άλλων χρωμάτων. Το όνομά του προκύπτει από το συνδυασμό των αρχικών των τριών βασικών χρωμάτων, κόκκινο, πράσινο και μπλε. Ο κύριος σκοπός του μοντέλου χρωμάτων RGB είναι η ανίχνευση, η αναπαράσταση και η απεικόνιση εικόνων σε ηλεκτρονικά συστήματα, όπως οι τηλεοράσεις και οι υπολογιστές.
Το μοντέλο χρώματος RGB είναι ένα μοντέλο στο οποίο red, green and blue φως προστίθενται μαζί με διάφορους τρόπους για την αναπαραγωγή άλλων χρωμάτων. Το όνομά του προκύπτει από το συνδυασμό των αρχικών των τριών βασικών χρωμάτων, κόκκινο, πράσινο και μπλε. Ο κύριος σκοπός του μοντέλου χρωμάτων RGB είναι η ανίχνευση, η αναπαράσταση και η απεικόνιση εικόνων σε ηλεκτρονικά συστήματα, όπως οι τηλεοράσεις και οι υπολογιστές.
Περισσότερες πληροφορίες: https://www.w3schools.com/colors/colors_rgb.asp
Μοντέλο χρώματος RGBA
Χρώμα - αδιαφάνεια (opacity) και διαφάνεια (transparency)
Το RGBA είναι μια επέκταση των τιμών χρώματος RGB με ένα κανάλι άλφα (alpha chanel) - το οποίο καθορίζει την αδιαφάνεια του αντικειμένου. Η τιμή χρώματος RGBA καθορίζεται με: rgba (κόκκινο, πράσινο, μπλε, alpha ). Το alpha=0 είναι διαφανές και το alpha = 255 είναι τελείως αδιαφανές.
Τα αρχεία εικόνωνjpg δεν υποστηρίζουν τη διαφάνεια.
Bitmap data
Τα bitmap data (δεδομένα) είναι μια Array που χαρτογραφεί (maps ) τέσσερις αριθμούς σε κάθε εικονοστοιχείο - pixel στην εικόνα: r, g, b, a, όπου r, g, b είναι ακέραιες τιμές από 0 έως 255 που περιγράφουν το κόκκινο, το πράσινο και το μπλε αντίστοιχα. και α, η οποία είναι τιμή «άλφα» μεταξύ 0 και 255 στην οποία το 0 είναι διαφανές -transparent και το 255 είναι εντελώς αδιαφανές -opaque.
Δεδομένου ότι υπάρχουν τέσσερα στοιχεία στην Array για κάθε εικονοστοιχείο, η συνολική Array θα περιέχει 4 φορές περισσότερα στοιχεία από τα εικονοστοιχεία στην εικόνα.
Στο πρώτο pixel τα "red data" είναι τα data[0], στο δεύτερο pixel τα "red data" είναι τα data[4], κλπ..
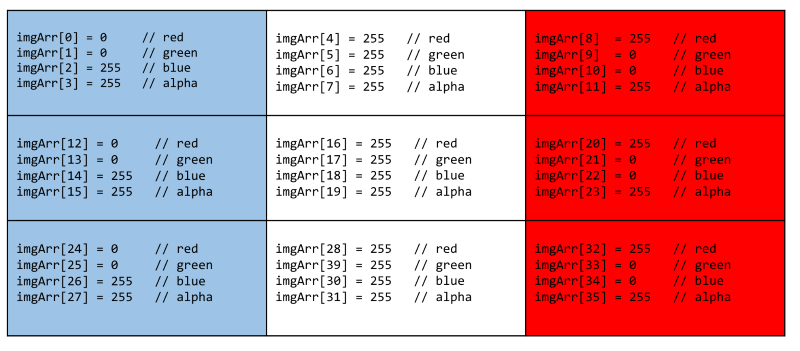
Ακολουθεί ένα διάγραμμα που μπορεί να σας βοηθήσει. Πρόκειται για προσέγγιση της γαλλικής σημαίας σε εννέα εικονοστοιχεία- pixels, ως bitmap. Υπάρχουν εννέα εικονοστοιχεία, το καθένα με τέσσερα στοιχεία της λίστας JavaScript imgArr[] για να περιγράψει την εμφάνισή τους, 36 στοιχεία δεδομένων συνολικά. Έτσι, για παράδειγμα, για να αλλάξετε το χρώμα του άνω-δεξιά εικονοστοιχείου σε μπλε χρώμα, θα αλλάζετε το imgArr [8] στο μηδέν και το imgArr [10] σε 255.

Bitmap data στο Canvas
Η μέθοδος getImageData() επιστρέφει ένα αντικείμενο ImageData που αντιγράφει τα δεδομένα όλων των εικονοστοιχείων για το συγκεκριμένο ορθογώνιο σε έναν καμβά.
Ας δούμε στην κονσόλα τη bitmap array μιας εικόνας
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Canvas image-bitmap array </title>
<style> canvas { border: 1px solid red;} </style>
</head>
<body>
<h3>Canvas image-bitmap array</h3>
<canvas id="myCanvas1" height="272" width="400"></canvas>
<script>
var canvas1 = document.getElementById("myCanvas1");
var context1 = canvas1.getContext('2d');
var image1 = new Image();
image1.src = "images/prototype.png";
image1.onload = function(){
context1.drawImage(image1, 0, 0);
/* now grab the ImageData object from the graphics context. This contains a 'bitmap' of every pixel in the image*/
var imgData1 = context1.getImageData(0,0, canvas1.width, canvas1.height); /* ImageData*/
console.log(imgData1)
/*grab the image bitmap data array so we can iterate over it*/
var pix = imgData1.data;
console.log(pix);
};
</script>
</body>
</html>Tip: Αντιγράψτε το παραπάνω κομμάτι κώδικα και επικολλήστε τον απευθείας στον επεξεργαστή σας. Αποθηκεύστε το αρχείο ως exersice10.2.html στον φάκελο "Exercises", και δείτε την έξοδο της κονσόλας. Πρέπει να κατεβάσετε την εικόνα prototype.png και να την αποθηκεύσετε στον φάκελο exercises/images.
Περισσότερες πληροφορίες: https://www.w3schools.com/tags/canvas_getimagedata.asp