Υποενότητα 3.1: Εισαγωγή στο CSS
| Site: | ΕΛ/ΛΑΚ Moodle |
| Course: | Σχεδιασμός WEB και Παραγωγή Ψηφιακού Περιεχομένου |
| Book: | Υποενότητα 3.1: Εισαγωγή στο CSS |
| Printed by: | Guest user |
| Date: | Saturday, 31 January 2026, 8:21 PM |
Description
- Τι είναι εμφάνιση - μορφή - style
- Σχόλια
- Σύνταξη
Τι είναι εμφάνιση- style?
Αναφερόμαστε στην Εμφάνιση - Μορφή- Style μιας HTML σελίδας. Ο ρόλος της δεν είναι μόνο να κάνει τις σελίδες να φαίνονται οπτικά ελκυστικές, αλλά και να τις κάνει φιλικές για διαφορετικά μεγέθη οθόνης.
Χωρίς style,οι HTML οι σελίδες θα φαίνονταν βαρετές και θα δυσκολευόσαστε να τις δείτε μέσω του τηλεφώνου ή του tablet σας.
Η γλώσσα τιου style είναι CSS που σημαίνει Cascading Style Sheets.
Γενικώς η η τελική εμφάνιση μιας ιστοσελίδας είναι συνδυασμός του HTML (δομή-structure) και CSS (style).
Παραδείγματα:
"Choco Home" με το "Modernist" style
"Choco Home" με το "Oldstyle" style
"Choco Home" με το "Ultramarine" style
Τα παραπάνω style sheets είναι έτοιμα παραδείγματα που παρέχονται από το W3C. Μπορείτε να τα βρείτε εδώ
Σχόλια στο CSS
Παρόμοια με το HTML, τα σχόλια χρησιμοποιούνται στο CSS όταν θέλουμε να θυμηθούμε κάτι ή θέλουμε να εξηγήσουμε σε άλλους τι κάναμε.
Τα σχόλια δεν εμφανίζονται στην ιστοσελίδα. Η ετικέτα σχόλιου στο CSS αρχίζει με
/* και τελειώνει με */.
Σύνταξη CSS
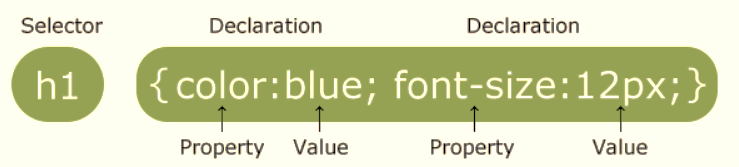
Ο γενικός κανόνας για την εφαρμογή του CSS μπορεί να περιγραφεί από την ακόλουθη εικόνα:
Ο επιλογέας - selector μπορεί να είναι οποιοδήποτε στοιχείο-element html (π.χ. h1, h4, p) στο οποίο θέλουμε να μορφοποιήσουμε.
Το μπλοκ δήλωσης (declaration block) αποτελείται από όλα όσα τοποθετούνται μέσα στα άγγιστρα {} και μπορεί να περιέχει πολλαπλές δηλώσεις. Κάθε δήλωση αποτελείται από μια CSS ιδιότητα - property (π.χ. χρώμα -color, χρώμα υποβάθρου - background-color) και μια τιμή - value, με άνω άτω τελεία μεταξύ τους. Διαφορετικές δηλώσεις διαχωρίζονται μεταξύ τους με ερωτηματικά.
Μερικοί συνήθεις επιλογείς - selectors: h1-h6, p, ul, li.
Συνήθεις ιδιότητες css : color, background-color, font-family, περίγραμμα - border, πλάτος - width, ύψος - height, στοίχιση - text-align, διάκενο - padding, περιθώριο - margin.
Παράδειγμα
Ο κανόνας CSS :
p {
color: red;
background-color: blue;
}θα εμφανίσει ένα κείμενο ως εξής: