Submodule 2.2: Version control. Git - Github
| Site: | ΕΛ/ΛΑΚ Moodle |
| Course: | Study / Web Design and Web Development |
| Book: | Submodule 2.2: Version control. Git - Github |
| Printed by: | Guest user |
| Date: | Tuesday, 20 January 2026, 1:56 AM |
Description
- Version Control Systems
- Git - Github commands
- Communication between local and remote directories
What is Git?
Git is a Version Control System for tracking changes in computer files and coordinating work on those files among multiple people.
Git was created by Linus Torvalds in 2005 for development of the Linux kernel, with other kernel developers contributing to its initial development.
Git is already installed on your computer. To verify it, open your Terminal and write git --version. The version of Git will appear on your screen as result of this command.
Exercise
- What version of Git does your computer have?
Some Global Configuration for Git
To configure your username to be used by Git, type the following at the prompt of your Terminal:
git config --global --add user.name "Your Name"To configure your email to be used by Git, type the following at the prompt:
git config --global --add user.email <your email address>You can check your default Git global configuration, you can type the following at the prompt:
git config --listSee more about global configuration
Tip: Use the up arrow to see the previous command and modify it.
Exercise
- What are the results of the last command?
user.email=your email address
If something goes wrong ask for help!!
Basic Git Commands
In the folder yourNameWEB2, create a new subfolder yourNameWEB2GitTest.
Open this yourNameWEB2GitTest subfolder in your Visual studio editor.
Add a file named index.html to this folder and setup the file to show a title "Choco home" and a heading h1: "A site about chocolate". To do this just start typing ht and select html:5.
Modify the template
Right-click on this subfolder and select Open in Terminal.
initialize the folder as a Git repository:
git initAs Git just told us, our "yourNameWEB2GitTest" directory now has an empty repository in /.git/. The repository is a hidden directory where Git operates.
Type the following at the prompt to check your Git repository's status:
git statusGood, it looks like our Git repository is working properly. Notice how Git says index.html is "untracked"? That means Git sees that index.html is a new file.
To add files to the staging area of your Git repository, type:
git add index.htmlGood job! Git is now tracking our index.html file.
Let's run git status again to see where we stand:
git statusNotice how Git says changes to be committed? The files listed here are in the Staging Area, and they are not in our repository yet. We could add or remove files from the stage before we store them in the repository.
To store our staged changes we run the commit command with a message describing what we've changed. Let's do that now by typing:
git commit -m "first commit for index.html"Great! You also can use wildcards if you want to add many files of the same type.
Let's run another
git statusAs we can see the working directory is clean, all files are committed.
To check the log of the commits to your Git repository, type
git log --onelineMore Git commands
Open your Code editor, open the Extensions tab (in the left of the screen), search-find-install the "Git history" extension. Close and open again the editor.
You have to:
- Add a sub-folder named
cssto youryourNameWEB2GitTestfolder - Add a file named
mystyles.cssto thecssfolder - Link the
index.htmlfile with themystyles.cssfile - Update the css file with the class
jumpotronand the appropriate code - Include the
h1element of the html file in adivelement with the class jumpotron
Click the button to see the appropriate code
The following video will help you:
Let's see the git status in our terminal and in our Code editor and Stage the changes in the Code editor:
To add the mystyles.css to the staging area of your Git repository, type:
git add css/mystyles.cssLet's run git status again to see where we stand:
Now we will commit in our Code editor with the message "second commit index and mystyles":
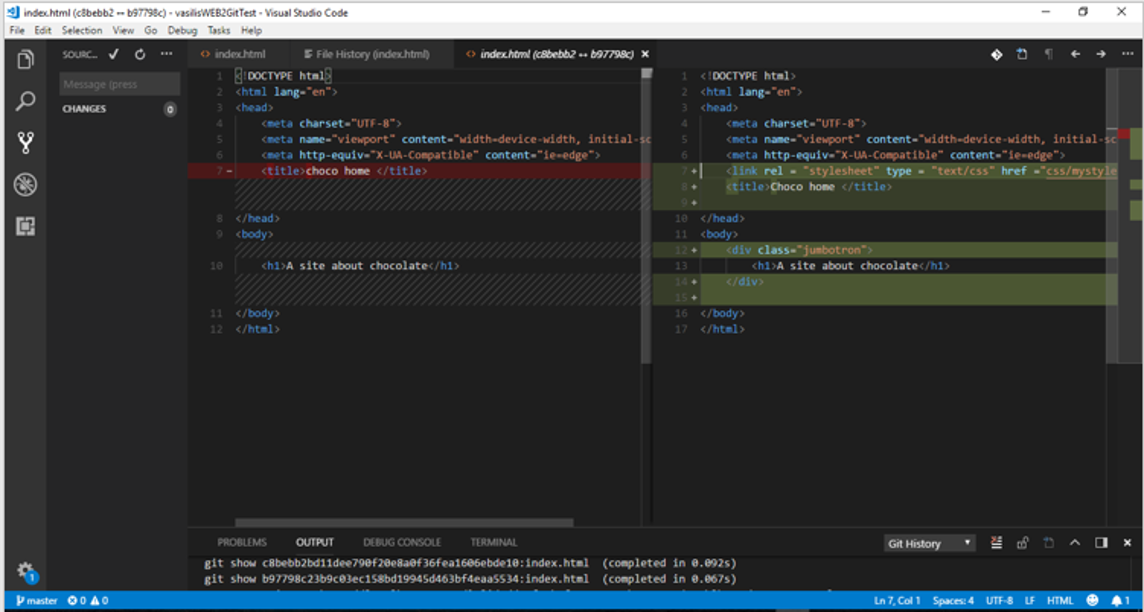
Right-click in the index.html file, select "View file history". Thus you can compare the last version of the file against the previous one.

If you are not able to see the "View file history", check if the extension is enabled in your Visual Studio code editor, otherwise install and enable it.
Online Git Repositories
On Github
Sign up for an account at GitHub. Don't loose Your credentials!!
Then set up an online Git repository named yourNameWEB2GitTest. Note the URL of your online Git repository.
On Computer, push to Github
Open your Terminal and go to your topic git folder.
At the prompt, type the following to set up your local repository to link to your online Git repository:
git remote add origin <repository URL>The command git remote adds a new remote in the directory your repository is stored at. It takes two arguments, a remote name, for example, origin and a remote URL.
At the prompt, type the following to push the commits to the online repository:
git push -u origin masterIt's possible to have an error. Github doesn't know who is trying to upload content.
Inform with your Github credentials to complete the upload.
Explore your repository on Github, the commits, the insights etc. You can see a rich environment with a lot of graphical representations!
On Computer, new changes
In the jumbotron div of the index.html file add the following code after the <h1> tag:
<h3>We will see some of the world's chocolates!</h3>Check your git status and let's commit using the command
git commit -a -m "third commit"The -a argument stands for all changes and the staging phase (git add and git commit). Check the changes in the history of the index.html file.
Let's update the remote Github for the changes using the command git push <remote-name> <branch-name>.
These are possibly remote and branch names, so a possible command is
git push origin masterTo find the names write in your terminal git remote and git branch. So, you will appear the names remote=origin and branch=master.
On Github, new changes
Update the index.html on Github with the
<p>It arrived to Europe in 16<sup>th</sup> century</p>and add the commit message Fourh commit. Adding paragraph in index.html on Github
On the computer, fetching from Github
Let's update our local repository:
We can grab all the new information by using
git fetch originin the terminal.
Fetching from a repository grabs all the new remote-tracking branches and tags without merging those changes into your own branches.
We have to use
git pullto update your local branch!
OK!!
Furher Readings
Git and Github have lots of functions and capabilities. We learn more in the next modules.
To learn more follow the links:
Git
Github