Submodule 15.2: The RGBAs of image
| Site: | ΕΛ/ΛΑΚ Moodle |
| Course: | Study / Web Design and Web Development |
| Book: | Submodule 15.2: The RGBAs of image |
| Printed by: | Guest user |
| Date: | Friday, 23 January 2026, 2:12 AM |
Description
- RGB model
- RGBA model
- Bitmap data
RGB color model
 The RGB color model is a model in which red, green and blue light are added together in various ways to reproduce other colors. Its name results from the combination of the initials of the three additive primary colors, red, green, and blue. The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers.
The RGB color model is a model in which red, green and blue light are added together in various ways to reproduce other colors. Its name results from the combination of the initials of the three additive primary colors, red, green, and blue. The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers.
For more information: https://www.w3schools.com/colors/colors_rgb.asp
RGBA color model
Color and opacity - transparency
RGBA is an extension of RGB color values with an alpha channel - which specifies the opacity of the object. An RGBA color value is specified with: rgba(red, green, blue, alpha). 0 is transparent and 255 is completely opaque.
jpg does not support transparency.
Bitmap data
The bitmap data is an Array that maps four numbers to each pixel in the image: r, g, b, a, where r, g, b are integer values from 0 to 255 which describe red, green, and blue respectively; and a, which is an 'alpha' value between 0 and 255 in which 0 is transparent and 255 is completely opaque.
Since there are four array elements for each pixel, the total array will contain 4 times as many elements as there are pixels in the image.
The first pixel's red data is at data[0], the second pixel's red data at data[4], etc.
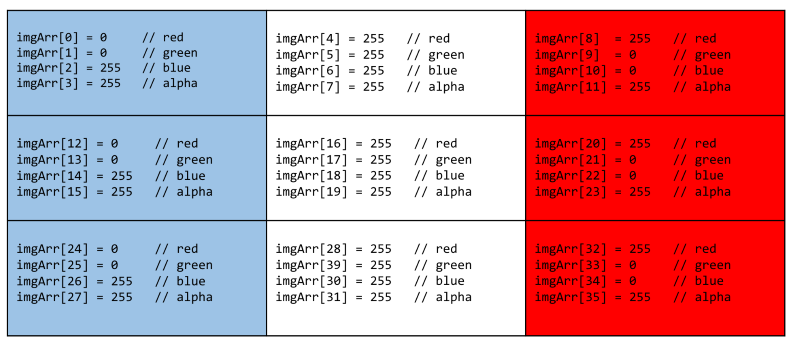
Here's a diagram that may help. This is a nine-pixel approximation of the French flag, as a bitmap. There are nine pixels, each with four array elements to describe their appearance, for 36 data elements in all. So, for example, to change the color of the top-right pixel to blue, you'd change imgArr[8] to zero and imgArr[10] to 255.

Canvas bitmap of image
The getImageData() method returns an ImageData object that copies the pixel data for the specified rectangle on a canvas.
Let's see in the console the bitmap array of an image.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Canvas image-bitmap array </title>
<style> canvas { border: 1px solid red;} </style>
</head>
<body>
<h3>Canvas image-bitmap array</h3>
<canvas id="myCanvas1" height="272" width="400"></canvas>
<script>
var canvas1 = document.getElementById("myCanvas1");
var context1 = canvas1.getContext('2d');
var image1 = new Image();
image1.src = "images/prototype.png";
image1.onload = function(){
context1.drawImage(image1, 0, 0);
/* now grab the ImageData object from the graphics context. This contains a 'bitmap' of every pixel in the image*/
var imgData1 = context1.getImageData(0,0, canvas1.width, canvas1.height); /* ImageData*/
console.log(imgData1)
/*grab the image bitmap data array so we can iterate over it*/
var pix = imgData1.data;
console.log(pix);
};
</script>
</body>
</html>Tip: Copy the above piece of code and paste it directly into your editor. Save the file as exersice15.2.html in the folder "yourNameWEB2JS", and see the console output. You have to download the image prototype.png and save it in the folder yourNameWEB2JS/images.
Important Note: To do this activity using your local file system, you will need to use Firefox as your browser. Chrome will display an error due to security constraints.
For more information: https://www.w3schools.com/tags/canvas_getimagedata.asp