Introduction to CSS
| Site: | ΕΛ/ΛΑΚ Moodle |
| Course: | Study / Web Design and Web Development |
| Book: | Introduction to CSS |
| Printed by: | Guest user |
| Date: | Monday, 2 February 2026, 11:33 AM |
Description
- What is style
- Comments
- Syntax
What is style?
Style is the visual appearance and format of the HTML page. Its role is not only to makes pages appear visual attractive but also to make them friendly for different screen sizes.
Without style, HTML pages would look boring and you would have a hard time trying to access them through your phone or tablet.
The language of style is CSS which stands for Cascading Style Sheets.
In general the visual output of the web page is the combination of HTML (structure) and the CSS (style).
Let's see some examples:
The above style sheets are ready-made examples provided by W3C. You can find them here
Comments in CSS
Similar with HTML, comments are used in CSS when we want to remind ourselves something or we want to explain to others what we did.
Comments are not displayed in the web page.The comment tag in CSS starts with /* and ends with */.
Syntax in CSS
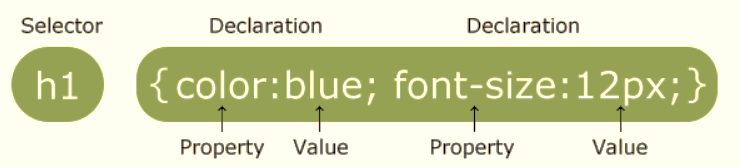
golowingThe general rule to apply css can be described from the following image:

The selector can be any html element (e.g. h1,h4,p) to which we want to apply style.
The declaration block consists of everything that is placed inside the curly braces {} and it can contain multiple declarations. Each declaration consists of a CSS property (e.g. color, background-color) and a value, with a colon between them. Different declarations are separated from each other by semicolons.
Some common html selectors: h1-h6, p, ul, li.
Some common css properties : color, background-color, font-family, border, width, height, text-align, padding, margin.
Example
The CSS rule:
p {
color: red;
background-color: blue;
}will create a text displayed as:
REFERENCES:
CSSReference.io: A free visual guide to CSS. Features the most popular properties, and explains them with illustrated and animated examples.