Βιβλίο
Transforming sketches in Inkscape
Transforming sketches in Inkscape
Απαιτήσεις ολοκλήρωσης
Προβολή
Creative 3D printing without 3D modelling.
2. Importing to Inkscape and vectorising
For this, we will need to trace the outlines of our sketch and export them as an .svg file using Inkscape.
Inkscape is professional quality vector graphics software which is used by design professionals and hobbyists for creating a wide variety of graphics such as illustrations, icons, logos, diagrams, maps and web graphics. Inkscape uses the .SVG (Scalable Vector Graphics) as its native format, and is free and open-source software.

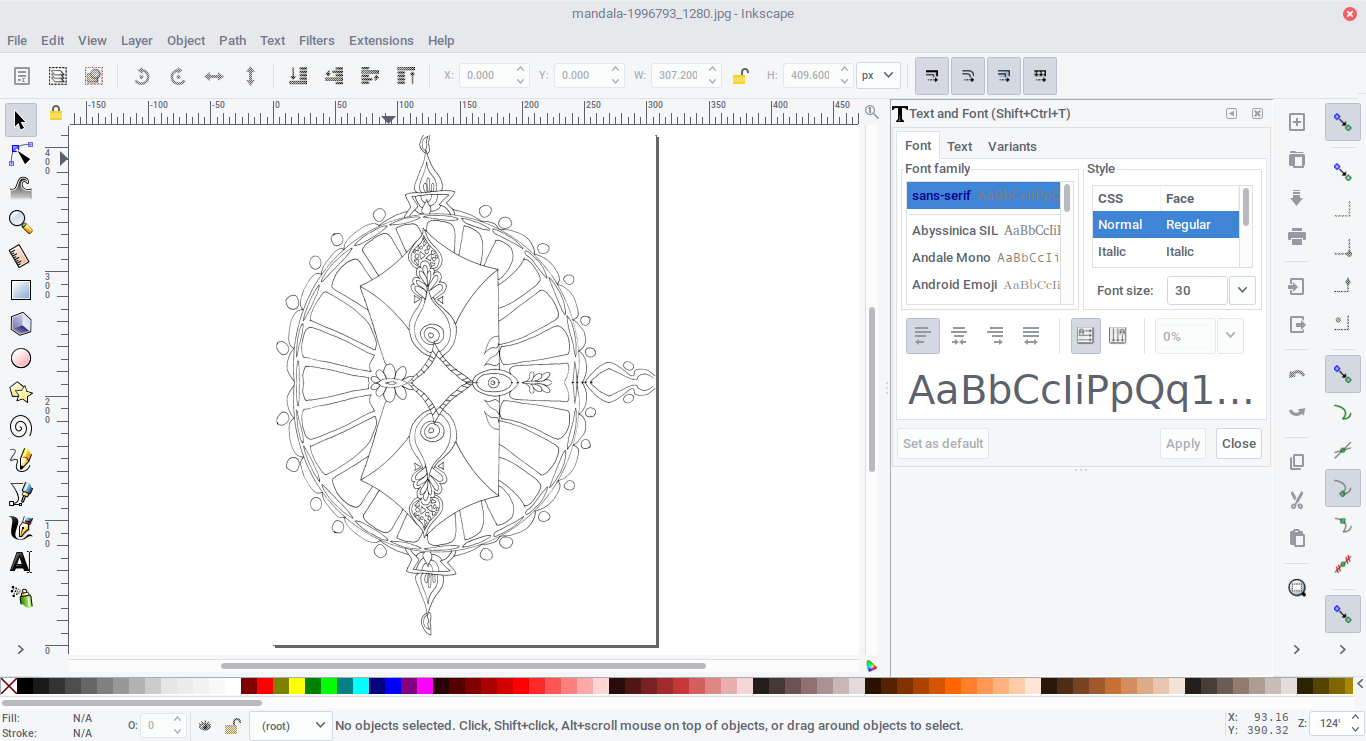
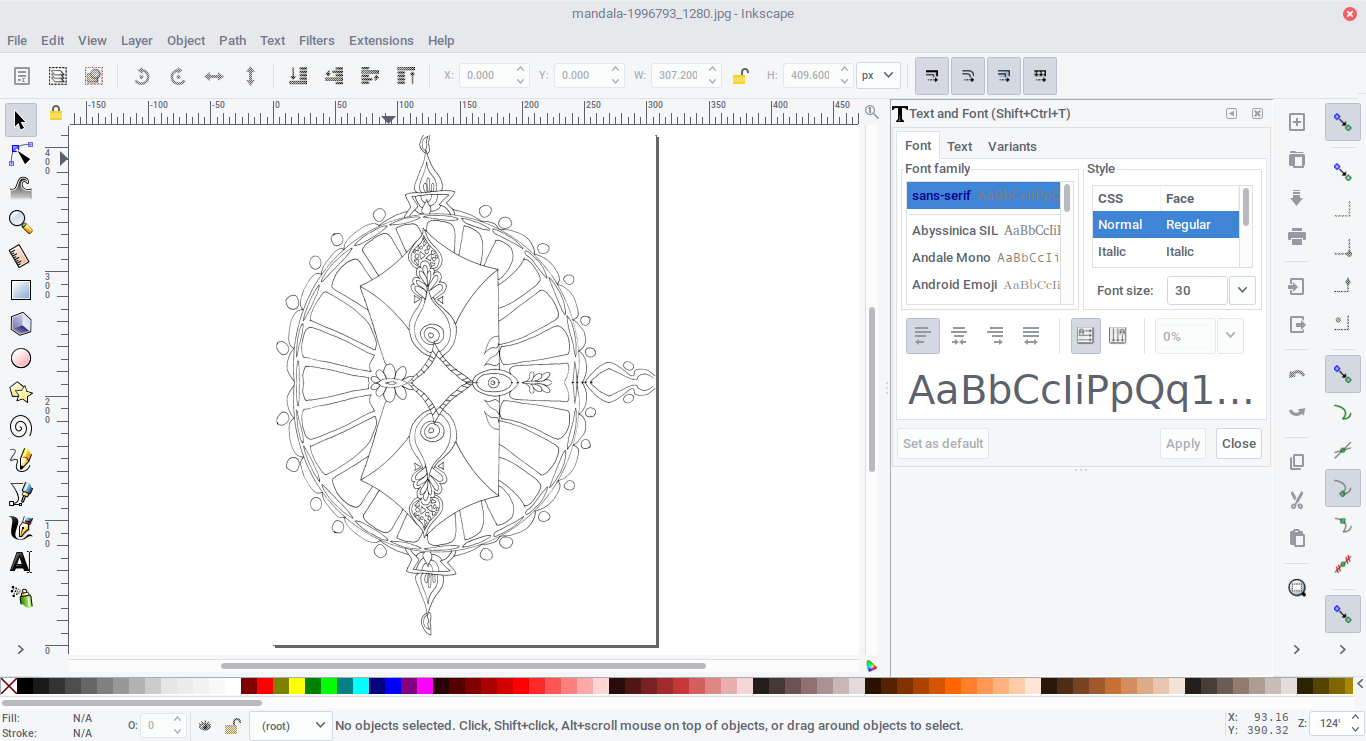
For this tutorial, we use an image from a colouring book found here and we open it with Inkscape.

In order to vectorise it, first, we select the image by clicking on it and then, from the menu, click on Path and choose Trace Bitmap....

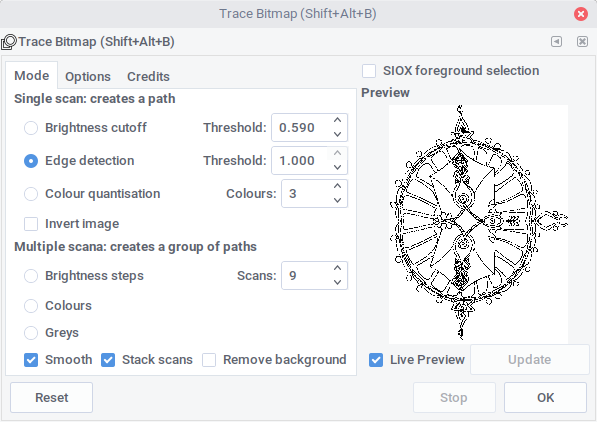
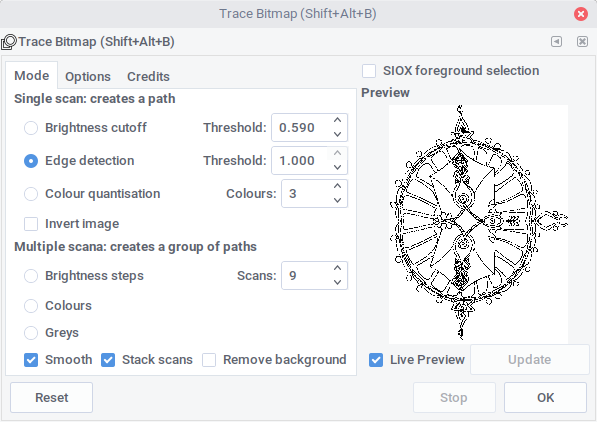
Next, we select Edge detection and, with the Live Preview checked, we can see how tweaking the Threshold level changes the result. In general we are looking for a good level of detail, with nice closed lines. Depending on the type of your sketch, you might want to use a mode other than Edge detection and experiment.
Inkscape is professional quality vector graphics software which is used by design professionals and hobbyists for creating a wide variety of graphics such as illustrations, icons, logos, diagrams, maps and web graphics. Inkscape uses the .SVG (Scalable Vector Graphics) as its native format, and is free and open-source software.

For this tutorial, we use an image from a colouring book found here and we open it with Inkscape.

In order to vectorise it, first, we select the image by clicking on it and then, from the menu, click on Path and choose Trace Bitmap....

Next, we select Edge detection and, with the Live Preview checked, we can see how tweaking the Threshold level changes the result. In general we are looking for a good level of detail, with nice closed lines. Depending on the type of your sketch, you might want to use a mode other than Edge detection and experiment.