Book
Submodule 14.1: Introduction to DOM
Submodule 14.1: Introduction to DOM
Completion requirements
View
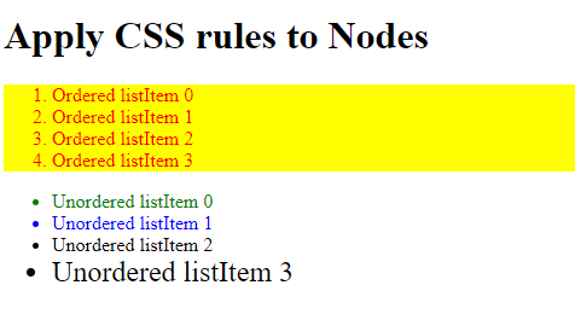
Apply CSS rules to Nodes
As you already know, we can change the styles of the HTML elements using DOM.
In order to be able to change the style, you should first define the element to which you want to apply the new style (using for example getElementById) and then write .style.property.
The general type to do that is: document.getElementById(id).style.property = new style
Additinaly, to apply styles to element's children the general type is: document.getElementById(id).children[x].style.property = new style
In the below code we will see some examples of changing the styles of element's children.
Exercise
- Open your editor, create a new file and save it as
exersice14.1.4.htmlin the folder "yourNameWEB2JS". - Copy the code below and paste it in the new file.
- See the results.

- Modify the above code to change the background of the third ul item to orange.