Υποενότητα 3.1: Εισαγωγή στο CSS
Υποενότητα 3.1: Εισαγωγή στο CSS
- Τι είναι εμφάνιση - μορφή - style
- Σχόλια
- Σύνταξη
Σύνταξη CSS
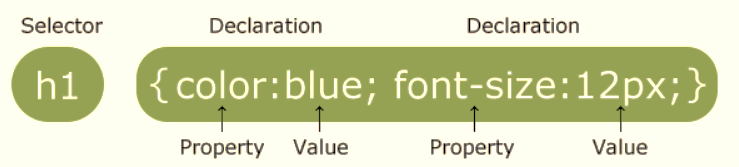
Ο γενικός κανόνας για την εφαρμογή του CSS μπορεί να περιγραφεί από την ακόλουθη εικόνα:
Ο επιλογέας - selector μπορεί να είναι οποιοδήποτε στοιχείο-element html (π.χ. h1, h4, p) στο οποίο θέλουμε να μορφοποιήσουμε.
Το μπλοκ δήλωσης (declaration block) αποτελείται από όλα όσα τοποθετούνται μέσα στα άγγιστρα {} και μπορεί να περιέχει πολλαπλές δηλώσεις. Κάθε δήλωση αποτελείται από μια CSS ιδιότητα - property (π.χ. χρώμα -color, χρώμα υποβάθρου - background-color) και μια τιμή - value, με άνω άτω τελεία μεταξύ τους. Διαφορετικές δηλώσεις διαχωρίζονται μεταξύ τους με ερωτηματικά.
Μερικοί συνήθεις επιλογείς - selectors: h1-h6, p, ul, li.
Συνήθεις ιδιότητες css : color, background-color, font-family, περίγραμμα - border, πλάτος - width, ύψος - height, στοίχιση - text-align, διάκενο - padding, περιθώριο - margin.
Παράδειγμα
Ο κανόνας CSS :
p {
color: red;
background-color: blue;
}θα εμφανίσει ένα κείμενο ως εξής: